Optimizing your image file size is one of the low hanging fruits when it comes to page speed optimization for your website.
My current workflow for JPEGs looks something like this:
- ‘Save for Web’ in Photoshop with 60% quality
- Run through ImageOptim to reduce file size
Yesterday, Marc Thiele asked on Twitter:
This is what I saved people to download from my sites so far using JPEGmini. Are there better ways compressing JPGs? pic.twitter.com/f84eqhBEV6
— marc thiele (@marcthiele) August 27, 2014
In the unfolding discussion some folks stated that they use both JPEGmini and ImageOptim when it comes to JPEGs and that this would reduce the file size even more. Fortunately I had to add pictures to 50 new products today. Every product has three pictures from different angles, so this sums it up to 150 images in various sizes, 900 images in total, all JPEG.
So I gave it a try and here are the results (I bought JPEGmini for this test as 20 images on the lite version might not be enough to get reliable results, still, your mileage may vary).
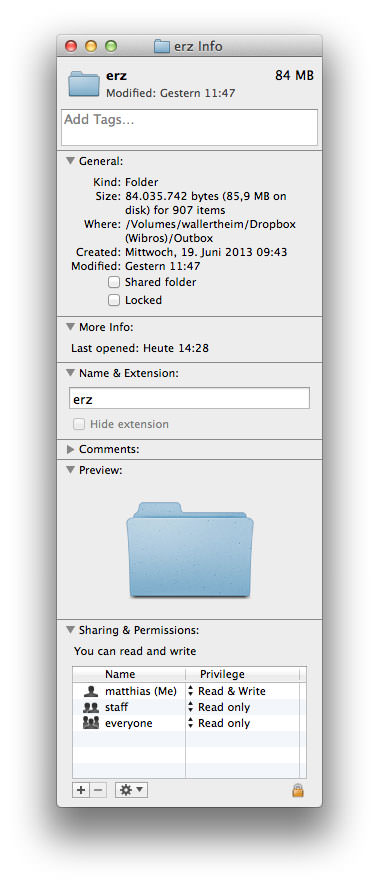
‘Save for Web’
With just using ‘Save for Web’ the images had a total size of 84MB. Quite heavy.

ImageOptim
Running these through ImageOptim saved nearly 10% and lowered the total size to 75.7MB.

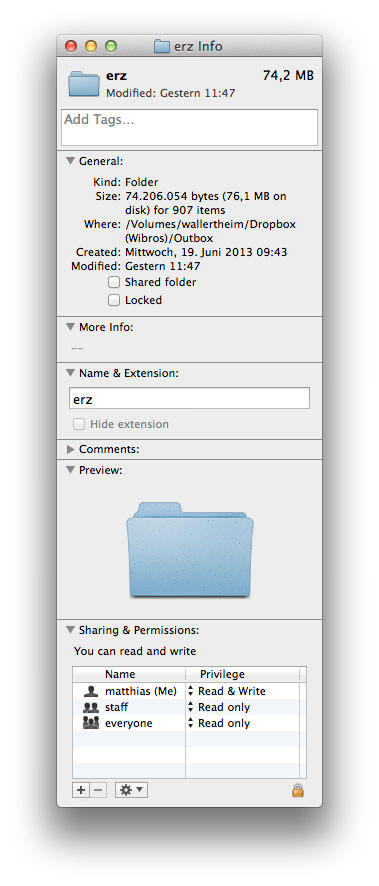
JPEGmini
Using the ‘Save for Web’ images again (not touched by ImageOptim yet) results in 74.2MB.

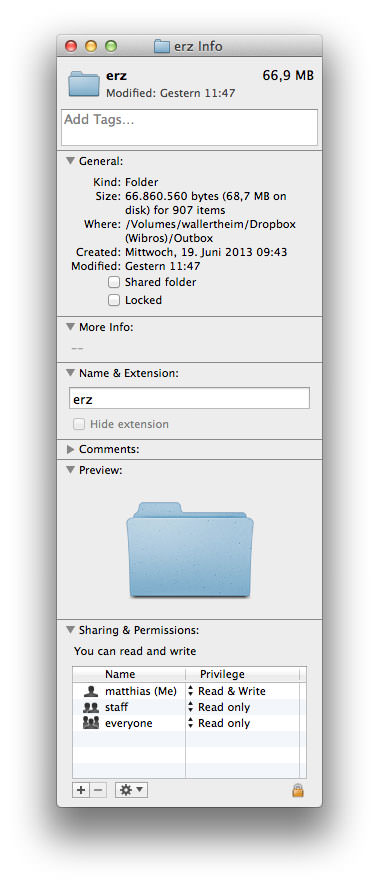
ImageOptim after JPEGmini
Now adding another run of ImageOptim to the images already optimized by JPEGmini lowers the total size to 66.9MB. Thats more than 20% in file size saved without compromising image quality.

As far as I can tell it is not necessary to run the tools multiple times. At least in ImageOptim it is obvious that the latest version does this by itself. And I wasn’t able to spot any major changes on a second and third run with JPEGmini.
To give you the ability to compare the results, below are two images. The left one is the image just saved from Photoshop, the right one is the image after the whole optimization process.

