Steter Tropfen höhlt den Stein. Augrund immer wiederkehrender Nachfragen folgt hier Teil fünf meiner kleinen Serie zur Geschwindigkeitsoptimierung von xtcModified. Es geht um die Anbindung eines CDN für statische Inhalte und daher direkt hier die Warnung: Das ist nichts für Anfänger!
Seit dem letzten Artikel sind fast drei Jahre vergangen, die Software hat sich dem xtc im Namen entledigt und der alte Testserver existiert nicht mehr.
Ich habe daher eine neue Installation aufsetzen müssen. Dieses Mal bei Uberspace. Wenn man auf der Suche nach Shared Hosting mit möglichst großer Konfigurationsfreiheit ist, dann ist das das Beste, was man für Geld bekommen kann. Ich hab natürlich die Standardinstallation erstmal grundlegend optimiert, um so Dinge wie Javascript im Footer aber einen Bogen gemacht, weil es den Aufwand für den Testbetrieb nicht rechtfertigt.
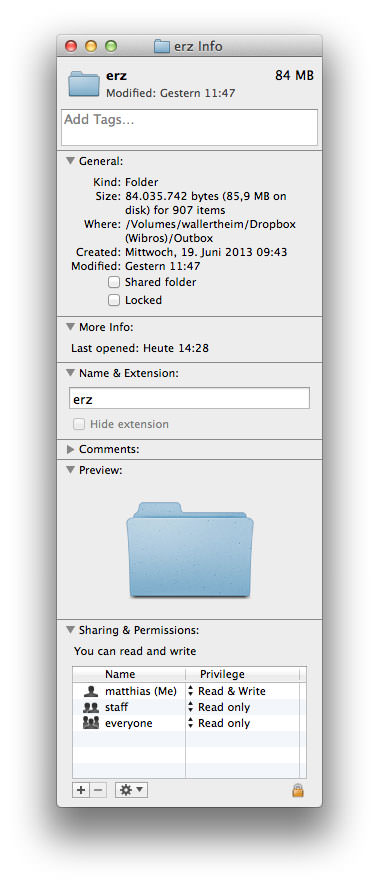
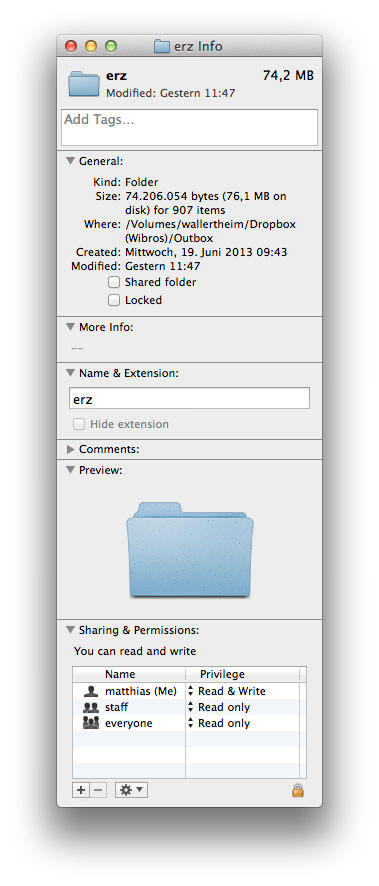
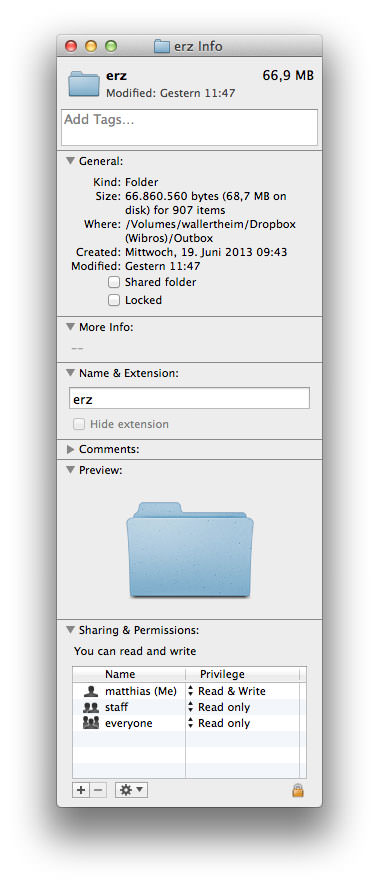
Damit auch ein paar Produkte im Shop sind wurde dieser Dump eingespielt. Anders als vorgeschlagen wurde aber nicht das Image-Processing gestartet. Wer das Image-Processing für eine gute Idee hält braucht gar nicht erst weiterlesen. Die Bilder wurden mittels Photoshop auf die passende Größe gebracht und dann mit einem mehrstufigen Prozess aus ImageOptim und JPEGmini optimiert (ähnliche Software gibt es sicher auch für Windows). Nur so hat man wirklich kleine Dateien. Und die sind aus zwei Gründen sinnvoll: Zum einen sind weniger Bytes schneller durch die Leitung geschickt, zum anderen rechnen CDNs meist nach Datenvolumen ab und hier ist jedes Byte dann bares Geld.
Der Demodump ist leider etwas kaputt, was Kategorie 1 angeht, das soll uns aber für ein Testsystem egal sein.
CDN – was ist das überhaupt?
Ein CDN, oder in Langform Content Delivery Network, ist ein aus mehreren Rechnern bestehendes Netz, das Inhalte optimiert ausliefert – entweder möglichst schnell (Performanceoptimierung) oder mit möglichst wenig Bandbreite (Kostenoptimierung) oder beides zusammen. Im konkreten Fall soll es eher um die Performanceoptimierung gehen, denn aus finanzieller Sicht wird das ganze für den Shopbetreiber auf den ersten Blick teurer als wenn er die Inhalte von seinem eigenen Server ausliefern lässt.
Das CDN macht die Auslieferung aus zwei Gründen schneller:
- Zum einen sind die Server darauf spezialisiert, schnell statische Inhalt auszuliefern.
- Zum anderen befinden sich die Server auf der ganzen Welt verteilt, ein Besucher aus Japan wird daher von der „Edge Location“ beliefert, die ihm physikalisch am nähsten ist. Weder die Anfrage noch die Antwort müssen um den halben Erdball, wie das bei einem in Deutschland stehenden Server der Fall wäre.
Und brauch ich das?
Wie bei so vielem ist auch hier die richtige Anwort: Kommt drauf an.
Wer einen Server hat, der in Spitzenzeiten in die Knie geht, weil der Apache nicht mehr hinterherkommt mit dem Ausliefern von Shopseiten und statischen Inhalten kann hier schnell für Abhilfe sorgen, ohne direkt den Server wechseln zu müssen.
Wer viele Kunden aus dem Ausland hat, diesen aber trotzdem Inhalte schnell ausliefern will, ist mit einem CDN ebenfalls gut bedient.
Außerdem kann man, wenn man es geschickt angeht, Browserlimitierungen umgehen was den gleichzeitigen Download von Dateien angeht. Das geht aber prinizipiell auch ohne CDN.
Und was kostet das?
Da es hier um Amazons Cloudfront gehen wird gibt darüber die Preisliste von Amazon Auskunft. Da kann man sich natürlich nicht wirklich viel drunter vorstellen, daher hier noch ein paar Zahlen aus der Praxis. Wir haben für den Erzgebirge-Palast alles auf dem CDN liegen: CSS-Dateien, Layoutbilder und Produktbilder. Unser Monatsmittel 2013 lag bei ca. $21, im vergangenen Jahr bei ca. $26. Für das Geld bekommt man ganz sicher nirgends ein vernünftiges Serverupgrade, mit dem man Lastspitzen wegpuffern kann. Und für uns, die einen sehr deutlichen Peak am Jahresende haben, ist das natürlich sehr wichtig.
Los geht’s: CDN-Distribution anlegen
Man braucht für das, was jetzt folgt, einen Amazon-AWS-Account und Zugriff auf seine Domainkonfiguration. Den Account kann man sich auf der Amazon-AWS-Seite anlegen.
Hat man das erledigt und auch eine Zahlungsweise hinterlegt kann man in der AWS Console ‘CloudFront’ auswählen. Nach dem Klick auf ‘Create Distribution’ wählen wir die Option ‘Web’, denn wir wollen ja Inhalte über HTTP und HTTPS ausliefern.
Jetzt geht es ans Ausfüllen des Formulars. Der einzige wichtige Eintrag ist Origin Domain Name. Hier tragen wir die URL unseres Shops ein (im Beispielfall ladeze.it) und nutzen somit automatisch Custom Origin, was vom Wartungsaufwand deutlich angenehmer ist als beispielsweise das Ausliefern der Dateien über Amazon S3.
Wer darüber hinaus eine regionale Einschränkung bei seinen Besuchern vornehmen kann, weil er beispielsweise gar nicht nach Asien verkauft, kann in den ‘Distribution Settings’ das bei ‘Price Class’ entsprechend auswählen. Wer eigene Domainnamen verwenden will statt abc.cloudfront.net kann diese bei ‘Alternate Domain Names (CNAMEs)’ angeben. Das machen wir mal und tragen cdn0.ladeze.it bis cdn5.ladeze.it dort ein, pro CNAME eine Zeile. Das bringt uns nämlich Vorteile wenn wir die Downloadbeschränkung der Browser umgehen wollen. Bei SSL müssen wir dann aber auf die von Amazon zur Verfügung gestellten URLs zurückgreifen, die Konfiguration mit einem eigenen SSL-Zertifikat würde den Rahmen dieses Artikels sprengen.
Nach dem Klick auf ‘Create Distribution’ startet Amazon das Deployment unserer neuen Distribution. Das dauert einen Moment und daher können wir die CNAME-Einträge für unsere Domains anlegen. Die Ziel-URL für den CNAME-Eintrag zeigt uns Amazon im Distribution-Dashboard bei ‘Domain Name’ an.

Wenn beides fertig ist, sowohl das Deployment der Distribution als auch das Einrichten der DNS-Einträge, können wir unser neues CDN zum ersten Mal testen. Das geht ganz einfach im Browser. Statt http://ladeze.it/images/product_images/thumbnail_images/53_0.jpg rufen wir aber http://cdn5.ladeze.it/images/product_images/thumbnail_images/53_0.jpg auf. Da DNS-Einträge bis zu 48 Stunden dauern können kann man, sollten die eigenen sich noch nicht herumgesprochen haben, den Test auch mit der von Amazon zur Verfügung gestellten URL durchführen und http://d4qtfj4qyflow.cloudfront.net/images/product_images/thumbnail_images/53_0.jpg aufrufen. Kommt das richtige Bild haben wir alles richtig gemacht.
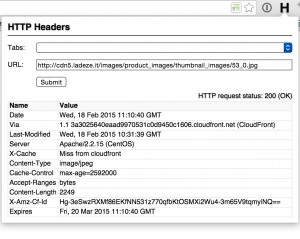
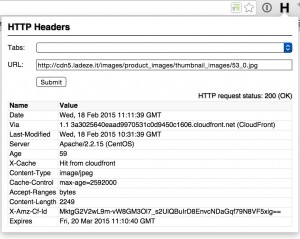
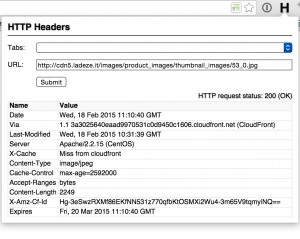
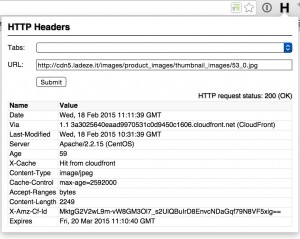
Ein Blick in die Header-Angaben zeigt uns auch durch den vorhandenen Via-Record, dass die Datei von Cloudfront ausgeliefert wurde. Auch finden wir hier den X-Cache-Record. Beim ersten Aufruf steht dort ‘Miss from cloudfront’. Hier lag das Bild also nicht in Cloudfront vor und der Amazon-Server musste es von unserem Server laden. Alle subsequenten Aufrufe haben dann den Eintrag ‘Hit from cloudfront’.


Auch sieht man hier schön, dass unsere Einstellungen für max-age übernommen werden. Das Header-Plugin im Screenshot ist übrigens HTTP Headers.
Anpassungen am Shop
Jetzt geht es darum, dass unser modified-Shop die Bilder auch vom CDN ausliefert und nicht mehr von unserem Server.
Cache-Busting
Daten auf dem Cloudfront-CDN werden in der Default-Konfiguration erst nach 24 Stunden erneut auf Änderungen überprüft. Unsere .htaccess sagt sogar, dass Bilder 30 Tage im Cache gehalten werden können, ohne erneut zu prüfen, ob sich etwas verändert hat. Wir kommen also um ein Cache-Busting nicht herum. Dieses manuell zu machen wäre aber viel zu aufwendig. Daher betrifft die erste Änderung die Datei includes/classes/product.php, Zeile 492 wird dort ersetzt durch:
$iTime = filemtime(DIR_FS_CATALOG.$path.$name);
$aPath = pathinfo($name);
return $path.$aPath['filename']."__".$iTime.".".$aPath['extension']; |
$iTime = filemtime(DIR_FS_CATALOG.$path.$name);
$aPath = pathinfo($name);
return $path.$aPath['filename']."__".$iTime.".".$aPath['extension'];
Wir bauen also das letzte Modifikationsdatum mit in den Dateinamen ein und trennen es vom eigentlichen Namen mit zwei Unterstrichen ab. Völlig egal also ob wir über den Webbrowser oder direkt per SFTP ein Produktbild erneuern, es bekommt dann ein neues Modifikationsdatum und damit auch einen neuen Namen, der noch nicht im Cloudfront-CDN vorhanden ist und daher frisch angefordert wird.
Damit das auch funktioniert müssen wir außerdem im images/-Ordner eine .htaccess anlegen mit folgendem Inhalt:
RewriteEngine On
RewriteBase /
RewriteRule (.*)/(.*)__(.*).jpg$ images/$1/$2.jpg [L] |
RewriteEngine On
RewriteBase /
RewriteRule (.*)/(.*)__(.*).jpg$ images/$1/$2.jpg [L]
Weitere Änderungen am Core
Für das weitere Vorgehen braucht es eine Änderung in includes/configure.php, die wir nach dem define für HTTP_SERVER einfügen:
define('HTTP_SERVER_CDN', 'http://cdn{i}.ladeze.it');
define('HTTPS_SERVER_CDN', 'https://d4qtfj4qyflow.cloudfront.net'); |
define('HTTP_SERVER_CDN', 'http://cdn{i}.ladeze.it');
define('HTTPS_SERVER_CDN', 'https://d4qtfj4qyflow.cloudfront.net');
Als nächstes modifizieren wir inc/xtc_image.inc.php.
Ersetzt wird
// alt is added to the img tag even if it is null to prevent browsers from outputting
// the image filename as default
$image = '<img src="' . xtc_parse_input_field_data($src, array('"' => '"')) . '" alt="' . xtc_parse_input_field_data($alt, array('"' => '"')) . '"'; |
// alt is added to the img tag even if it is null to prevent browsers from outputting
// the image filename as default
$image = '<img src="' . xtc_parse_input_field_data($src, array('"' => '"')) . '" alt="' . xtc_parse_input_field_data($alt, array('"' => '"')) . '"';
durch
if(preg_match("/__/", $src)) {
$aImage = pathinfo($src);
$sSrc = preg_replace("/(.*)__(.*)/", "$1", $aImage['filename']);
$sRealSrc = $aImage['dirname']."/".$sSrc.".".$aImage['extension'];
}
if(file_exists($src)) {
$iCDN = (filesize($src)%5);
} elseif(isset($sRealSrc) && file_exists($sRealSrc)) {
$iCDN = (filesize($sRealSrc)%5);
}
if(REQUEST_TYPE!="SSL") {
$sCDNSrc = str_replace("{i}", $iCDN, HTTP_SERVER_CDN)."/".$src;
} else {
$sCDNSrc = str_replace("{i}", $iCDN, HTTPS_SERVER_CDN)."/".$src;
}
// alt is added to the img tag even if it is null to prevent browsers from outputting
// the image filename as default
$image = '<img src="' . xtc_parse_input_field_data($sCDNSrc, array('"' => '"')) . '" alt="' . xtc_parse_input_field_data($alt, array('"' => '"')) . '"'; |
if(preg_match("/__/", $src)) {
$aImage = pathinfo($src);
$sSrc = preg_replace("/(.*)__(.*)/", "$1", $aImage['filename']);
$sRealSrc = $aImage['dirname']."/".$sSrc.".".$aImage['extension'];
}
if(file_exists($src)) {
$iCDN = (filesize($src)%5);
} elseif(isset($sRealSrc) && file_exists($sRealSrc)) {
$iCDN = (filesize($sRealSrc)%5);
}
if(REQUEST_TYPE!="SSL") {
$sCDNSrc = str_replace("{i}", $iCDN, HTTP_SERVER_CDN)."/".$src;
} else {
$sCDNSrc = str_replace("{i}", $iCDN, HTTPS_SERVER_CDN)."/".$src;
}
// alt is added to the img tag even if it is null to prevent browsers from outputting
// the image filename as default
$image = '<img src="' . xtc_parse_input_field_data($sCDNSrc, array('"' => '"')) . '" alt="' . xtc_parse_input_field_data($alt, array('"' => '"')) . '"';
Damit werden jetzt schon diverse Bilder über das CDN geladen, aber vor allem die Produktbilder noch nicht. Um das zu erreichen braucht es ein Smarty-Plugin und Anpassungen an allen betroffenen Template-Dateien. Das kann in Arbeit ausarten, muss aber nur einmal gemacht werden. An dieser Stelle machen wir es nur anhand der Produktinfo-Seite.
Außerdem nutzen wir statt einer Domain für die Bilder jetzt mehrere. Da wir die Subdomain aufgrund des Modulos der Dateigröße festlegen ist es auch immer die gleiche Subdomain, die genutzt wird. Da Browser im Maximum sechs gleichzeitige Verbindungen zu einer Domain aufbauen haben wir damit die Anzahl der parallelen Zugriffe vervielfacht – und das CDN steckt das performancetechnisch locker weg.
Templates
Zunächst das Smarty-Plugin, dieses kommt nach templates/xtc5/smarty/function.cdn_image.php:
<?php
/**
* Smarty plugin
* @package Smarty
* @subpackage plugins
*/
/**
* Smarty {cdn_image} function plugin
*
* Type: function<br>
* Name: cdn_image<br>
* Purpose: print an cdn_image()
* @author Matthias Slovig
* @param array parameters
* @param Smarty
* @return string|null
*/
function smarty_function_cdn_image($params, &$smarty) {
require_once (DIR_FS_INC.'xtc_image.inc.php');
return xtc_image($params['src'], $params['alt'], $params['width'], $params['height'], $params['params']);
}
/* vim: set expandtab: */
?> |
<?php
/**
* Smarty plugin
* @package Smarty
* @subpackage plugins
*/
/**
* Smarty {cdn_image} function plugin
*
* Type: function<br>
* Name: cdn_image<br>
* Purpose: print an cdn_image()
* @author Matthias Slovig
* @param array parameters
* @param Smarty
* @return string|null
*/
function smarty_function_cdn_image($params, &$smarty) {
require_once (DIR_FS_INC.'xtc_image.inc.php');
return xtc_image($params['src'], $params['alt'], $params['width'], $params['height'], $params['params']);
}
/* vim: set expandtab: */
?>
Und dann die Anpassungen in templates/xtc5/module/product_info/product_info_tabs_v1.html:
<img src="{$PRODUCTS_IMAGE}" alt="{$PRODUCTS_NAME}" class="productimage" /> |
<img src="{$PRODUCTS_IMAGE}" alt="{$PRODUCTS_NAME}" class="productimage" />
wird ersetzt durch
{cdn_image src=$PRODUCTS_IMAGE params="class='productimage'" alt=$PRODUCTS_NAME} |
{cdn_image src=$PRODUCTS_IMAGE params="class='productimage'" alt=$PRODUCTS_NAME}
Das ist wie gesagt überall dort zu wiederholen, wo Bilder, die eigentlich über das CDN geladen werden sollen, bislang noch durch einen normalen img-Tag eingebunden sind, also Produktlistings, Kategorienlistings, Boxen etc.
CSS und Javascript
Zuletzt sind CSS und Javascript dran, dafür bedarf es auch zunächst eines Cache-Bustings, dieses Mal in der normalen .htaccess des Shops direkt nach der Defintion der RewriteBase:
RewriteRule (.*)-([0-9]+)\.css$ $1.css [L]
RewriteRule (.*)-([0-9]+)\.js$ $1.js [L] |
RewriteRule (.*)-([0-9]+)\.css$ $1.css [L]
RewriteRule (.*)-([0-9]+)\.js$ $1.js [L]
Die neue templates/xtc5/css/general.css.php sieht so aus:
<?php
/* -----------------------------------------------------------------------------------------
$Id: general.js.php 1262 2005-09-30 10:00:32Z mz $
XT-Commerce - community made shopping
http://www.xt-commerce.com
Copyright (c) 2003 XT-Commerce
-----------------------------------------------------------------------------------------
Released under the GNU General Public License
---------------------------------------------------------------------------------------*/
// Put CSS-Definitions here, these CSS-files will be loaded at the TOP of every page
$iCDN['stylesheet'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/stylesheet-min.css")%5;
$iCDN['thickbox'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/thickbox-min.css")%5;
$iCDN['jquery-ui'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/jquery-ui.css")%5;
$sURL['stylesheet'] = str_replace("{i}", $iCDN['stylesheet'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/stylesheet-min-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/stylesheet-min.css").".css";
$sURL['thickbox'] = str_replace("{i}", $iCDN['thickbox'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/css/thickbox-min-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/thickbox-min.css").".css";
$sURL['jquery-ui'] = str_replace("{i}", $iCDN['jquery-ui'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/css/jquery-ui-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/jquery-ui.css").".css";
?>
<link rel="stylesheet" href="<?php echo $sURL['stylesheet'] ?>" type="text/css" />
<link rel="stylesheet" href="<?php echo $sURL['thickbox'] ?>" type="text/css" media="screen" />
<?php // BOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>
<?php
if (strstr($PHP_SELF, FILENAME_PRODUCT_INFO )) {
?>
<link rel="stylesheet" href="<?php echo $sURL['jquery-ui'] ?>" type="text/css" media="screen" />
<?php
}
?>
<?php // EOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?> |
<?php
/* -----------------------------------------------------------------------------------------
$Id: general.js.php 1262 2005-09-30 10:00:32Z mz $
XT-Commerce - community made shopping
http://www.xt-commerce.com
Copyright (c) 2003 XT-Commerce
-----------------------------------------------------------------------------------------
Released under the GNU General Public License
---------------------------------------------------------------------------------------*/
// Put CSS-Definitions here, these CSS-files will be loaded at the TOP of every page
$iCDN['stylesheet'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/stylesheet-min.css")%5;
$iCDN['thickbox'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/thickbox-min.css")%5;
$iCDN['jquery-ui'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/jquery-ui.css")%5;
$sURL['stylesheet'] = str_replace("{i}", $iCDN['stylesheet'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/stylesheet-min-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/stylesheet-min.css").".css";
$sURL['thickbox'] = str_replace("{i}", $iCDN['thickbox'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/css/thickbox-min-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/thickbox-min.css").".css";
$sURL['jquery-ui'] = str_replace("{i}", $iCDN['jquery-ui'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/css/jquery-ui-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/css/jquery-ui.css").".css";
?>
<link rel="stylesheet" href="<?php echo $sURL['stylesheet'] ?>" type="text/css" />
<link rel="stylesheet" href="<?php echo $sURL['thickbox'] ?>" type="text/css" media="screen" />
<?php // BOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>
<?php
if (strstr($PHP_SELF, FILENAME_PRODUCT_INFO )) {
?>
<link rel="stylesheet" href="<?php echo $sURL['jquery-ui'] ?>" type="text/css" media="screen" />
<?php
}
?>
<?php // EOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>
Das Laden der CSS-Datei über das CDN führt automatisch dazu, dass auch alle relativ referenzierten Bilder ebenfalls über Cloudfront ausgeliefert werden.
Und so sieht die neue templates/xtc5/javascript/general.js.php aus:
<?php
/* -----------------------------------------------------------------------------------------
$Id: general.js.php 1262 2005-09-30 10:00:32Z mz $
XT-Commerce - community made shopping
http://www.xt-commerce.com
Copyright (c) 2003 XT-Commerce
-----------------------------------------------------------------------------------------
Released under the GNU General Public License
---------------------------------------------------------------------------------------*/
// this javascriptfile get includes at the BOTTOM of every template page in shop
// you can add your template specific js scripts here
$iCDN['jquery'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery.js")%5;
$iCDN['thickbox'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/thickbox.js")%5;
$iCDN['jquery-ui'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery-ui.js")%5;
$sURL['jquery'] = str_replace("{i}", $iCDN['stylesheet'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/jquery-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery.js").".js";
$sURL['thickbox'] = str_replace("{i}", $iCDN['thickbox'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/thickbox-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/thickbox.js").".js";
$sURL['jquery-ui'] = str_replace("{i}", $iCDN['jquery-ui'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/jquery-ui-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery-ui.js").".js";
?>
<script src="<?php echo $sURL['jquery'] ?>" type="text/javascript"></script>
<script src="<?php echo $sURL['thickbox'] ?>" type="text/javascript"></script>
<?php // BOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>
<?php
if (strstr($PHP_SELF, FILENAME_PRODUCT_INFO )) {
?>
<script src="<?php echo $sURL['jquery-ui'] ?>" type="text/javascript"></script>
<script type="text/javascript">
/* <![CDATA[ */
//Laden einer CSS Datei mit jquery
$.get("<?php echo 'templates/'.CURRENT_TEMPLATE; ?>"+"/css/javascript.css", function(css) {
$("head").append("<style type='text/css'>"+css+"<\/style>");
});
$(function() {
$("#tabbed_product_info").tabs();
$("#accordion_product_info").accordion({ autoHeight: false });
});
/*]]>*/
</script>
<?php
}
?>
<?php // EOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?> |
<?php
/* -----------------------------------------------------------------------------------------
$Id: general.js.php 1262 2005-09-30 10:00:32Z mz $
XT-Commerce - community made shopping
http://www.xt-commerce.com
Copyright (c) 2003 XT-Commerce
-----------------------------------------------------------------------------------------
Released under the GNU General Public License
---------------------------------------------------------------------------------------*/
// this javascriptfile get includes at the BOTTOM of every template page in shop
// you can add your template specific js scripts here
$iCDN['jquery'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery.js")%5;
$iCDN['thickbox'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/thickbox.js")%5;
$iCDN['jquery-ui'] = filesize(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery-ui.js")%5;
$sURL['jquery'] = str_replace("{i}", $iCDN['stylesheet'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/jquery-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery.js").".js";
$sURL['thickbox'] = str_replace("{i}", $iCDN['thickbox'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/thickbox-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/thickbox.js").".js";
$sURL['jquery-ui'] = str_replace("{i}", $iCDN['jquery-ui'], REQUEST_TYPE=='SSL' ? HTTPS_SERVER_CDN : HTTP_SERVER_CDN)."/templates/".CURRENT_TEMPLATE."/javascript/jquery-ui-".filemtime(DIR_FS_CATALOG."templates/".CURRENT_TEMPLATE."/javascript/jquery-ui.js").".js";
?>
<script src="<?php echo $sURL['jquery'] ?>" type="text/javascript"></script>
<script src="<?php echo $sURL['thickbox'] ?>" type="text/javascript"></script>
<?php // BOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>
<?php
if (strstr($PHP_SELF, FILENAME_PRODUCT_INFO )) {
?>
<script src="<?php echo $sURL['jquery-ui'] ?>" type="text/javascript"></script>
<script type="text/javascript">
/* <![CDATA[ */
//Laden einer CSS Datei mit jquery
$.get("<?php echo 'templates/'.CURRENT_TEMPLATE; ?>"+"/css/javascript.css", function(css) {
$("head").append("<style type='text/css'>"+css+"<\/style>");
});
$(function() {
$("#tabbed_product_info").tabs();
$("#accordion_product_info").accordion({ autoHeight: false });
});
/*]]>*/
</script>
<?php
}
?>
<?php // EOF - web28 - 2010-07-09 - TABS/ACCORDION in product_info ?>


















 Sicher, es gibt diverse
Sicher, es gibt diverse  Eine verlustfreie Komprimierung von Bildern hat sich dagegen
Eine verlustfreie Komprimierung von Bildern hat sich dagegen